JavaScript Popup Boxes
You've probably encountered JavaScript popup boxes many times while visiting websites. Now, I don't mean "popup windows" - we'll cover that later. What I mean is, a popup box that displays a message, along with an "OK" button. Depending on the popup box, it might also have a "Cancel" button, and you might also be prompted to enter some text. These are all built into JavaScript and are what I call "JavaScript popup boxes". They can also referred to as "dialog boxes", "JavaScript dialogs", "popup dialog" etc.
Types of Popups
JavaScript has three different types of popup box available for you to use. Here they are:
Alert
Displays a message to the user. Example:

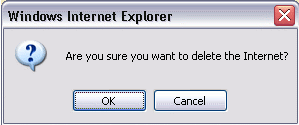
Confirm
Asks the user to confirm something. Often, this is in conjunction with another (potentially significant) action that the user is attempting to perform. Example:

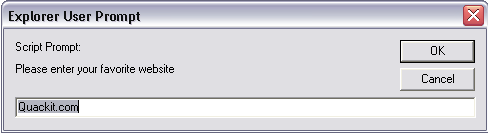
Prompt
Prompts the user for information. Example:

Popup Code
Here's the syntax for specifying popup boxes, along with some examples.
Type of Popup Syntax Example Code
Alert alert("Message"); alert("Hey, remember to tell your friends
about Quackit.com!");
Confirm confirm("Message"); confirm("Are you sure you want to delete the
Internet?");
Prompt prompt("Message",
"Default response"); prompt('Please enter your favorite website',
'Quackit.com');
Integating JavaScript with HTML
You will have noticed that the (above) example popups didn't appear as soon as you loaded this page. They only appeared after you clicked the relevant button. This is because I placed code into each HTML button, so that when it was clicked, it triggered off our JavaScript.
This is a very common way of using JavaScript on the web. By "attaching" JavaScript to our HTML elements, we can make our pages much more responsive to our users' actions.
Standalone JavaScript
First, let's look at what a standalone piece of JavaScript looks like.
Adding JavaScript to an HTML Element
Here's a basic example of adding JavaScript to an HTML element. In this case, when the user clicks on our button, a JavaScript alert box is displayed. This is done by adding an onClick attribute and placing the JavaScript alert box code into it.
Results:
JavaScript "On Double Click"
You could just have easily used another event to trigger the same JavaScript. For example, you could run JavaScript only when the double clicks the HTML element. We can do this using the onDblClick event handler.
Code:
Results:
Linking to an external JavaScript file
Contents of your external JavaScript file
The code in your .js file should be no different to the code you would normally have placed in between the script tags. But remember, you don't need to create script tag again - it is already on the HTML page calling the external file!